What's a prototype and why we need it?
In layman terms, a prototype is a rudimentary model from which efficient versions of that model is built.
But why is a prototype required in javascript?
Prototypes provide the groundwork for inheritance to be implemented in javascript.When it comes to inheritance, JavaScript has only one structure: objects.
So, how does inheritance assist us with coding?
Inheritance, on the other hand, overcomes the problem of data and logic duplication. Objects can share attributes and methods via inheriting, eliminating the need to explicitly set such properties and methods on each object.Now let's dive into prototypes.
What is a prototype?
 When we define a JavaScript function, JavaScript adds a prototype attribute to it. A prototype is an object that exists in every regular functions which may be used to add additional variables and methods to an existing object. In other words, Prototype is a basic class for all objects, and it assists us in achieving inheritance.
When we define a JavaScript function, JavaScript adds a prototype attribute to it. A prototype is an object that exists in every regular functions which may be used to add additional variables and methods to an existing object. In other words, Prototype is a basic class for all objects, and it assists us in achieving inheritance.
function Developer(){
this.role="software developer";
this.frontEnd="reactJs";
}
let developerA = new Developer();
console.log(developerA);
//output: {role: 'software developer', frontEnd: 'reactJs'}
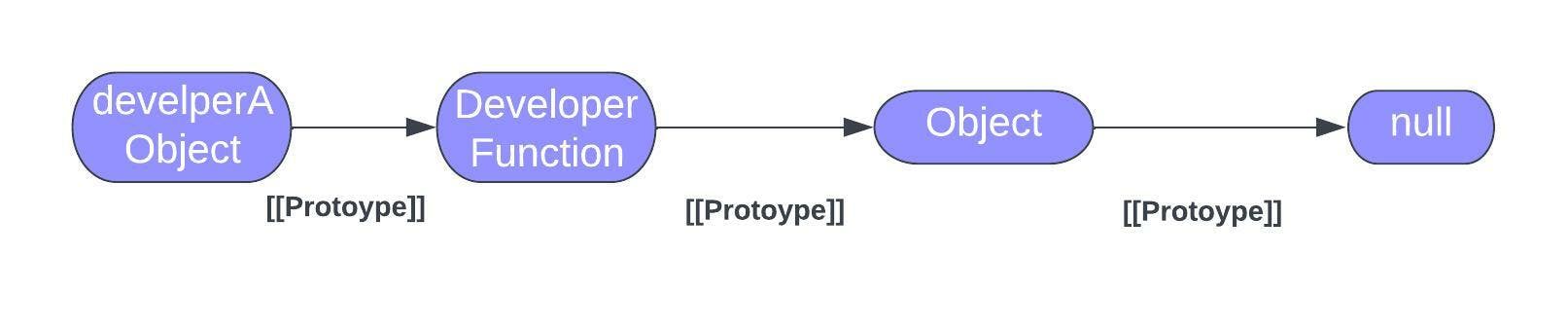
In the above code execution what happens is that , initially the "Developer.prototype" gets linked with "Object.prototype" with internal linkage called [[Prototype]] and similarly the object "developerA" gets linked with "Developer.prototype" with internal linkage [[Prototype]]

- Every single object is built by a constructor function.
- When we call a function with new keyword it creates a brand new object.
- Each time a constructor is called, a new object is created
- A constructor makes an object linked to its own prototype
Developer.prototype
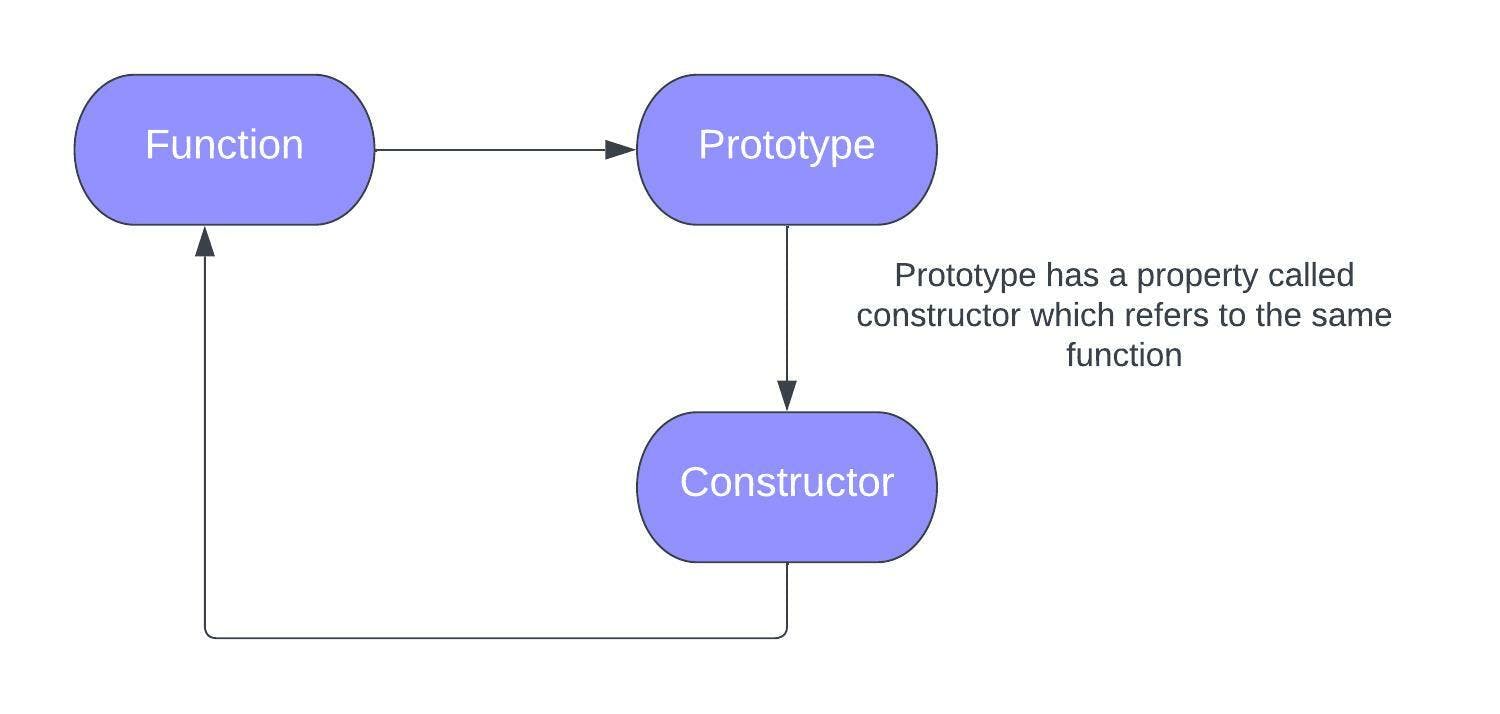
//output: {constructor: ƒ()}
//constructor: ƒ Developer()
//[[Prototype]]: Object
developerA.__proto__ === Developer.prototype
//output:true
Since the internal linkage of the "developerA" object is same as the prototype object of "Developer" function , both of their references are same.

How could we add variable to object through prototype?
Let's say that you already created 'n' number of objects using constructor function and now you need to add a variable or the method to all the objects. There's a simple way to achieve this task.You could do so by adding any variable or function by accessing Developer.prototype object of the function.
Developer.prototype.print=function(){
console.log(this.role,this.frontEnd);
}
developerA.print();
//output: software developer reactJs
Let's understand prototypal inheritance
const mother={
familyName:"John Doe",
};
const child = Object.create(mother);
child.name="david";
console.log(child);
//output:{name: 'david'}
console.log(child.familyName);
//output:'John Doe'
So what happens in above code , how accessing a property not present in "child" object is not throwing error.
- Object
motheris instantiated. UsingObject.create(), thechildobject is created.Object.create()sets the__proto_of child tomotherobject. - When we are accessing
child.familyName, Javascript looks for thekeyin the child first, if it can't find inchildthen it goes to the parent through[[Prototype]]linkage. - now it searches for the
keyinmotherand resolves the result toJohn Doe.
When we look for a property of an object , the JavaScript engine will first check the object itself for the existence of that property. If not found, it’ll go to the object’s prototype object and check that object.if not fount this lookup continues until it finds an object with a proto property equal to null. This is called prototype chain.
Summary
- A prototype is an object that is present in all the objects
- A variable or method that must be shared across all instances can be introduced later with prototype.
- [[Prototype]] is an internal linkage which get created after executing any function with “new” keyword.