One of the most fundamental concepts in javascript is Execution Context. It enables developers avoid bugs and makes them more competent if they have a firm grasp on it.Because knowing this will assist you in understanding closures, scope chains, and hoisting.
How an execution context is created?
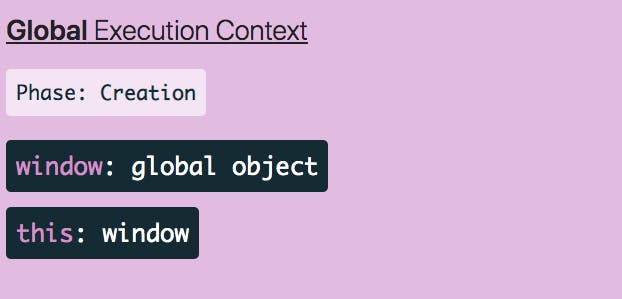
The first execution context is created when javascript engine runs the code and it's called "Global Execution Context". This would have a global object and a variable called this. this would reference to the global object which is the window object in case of browser

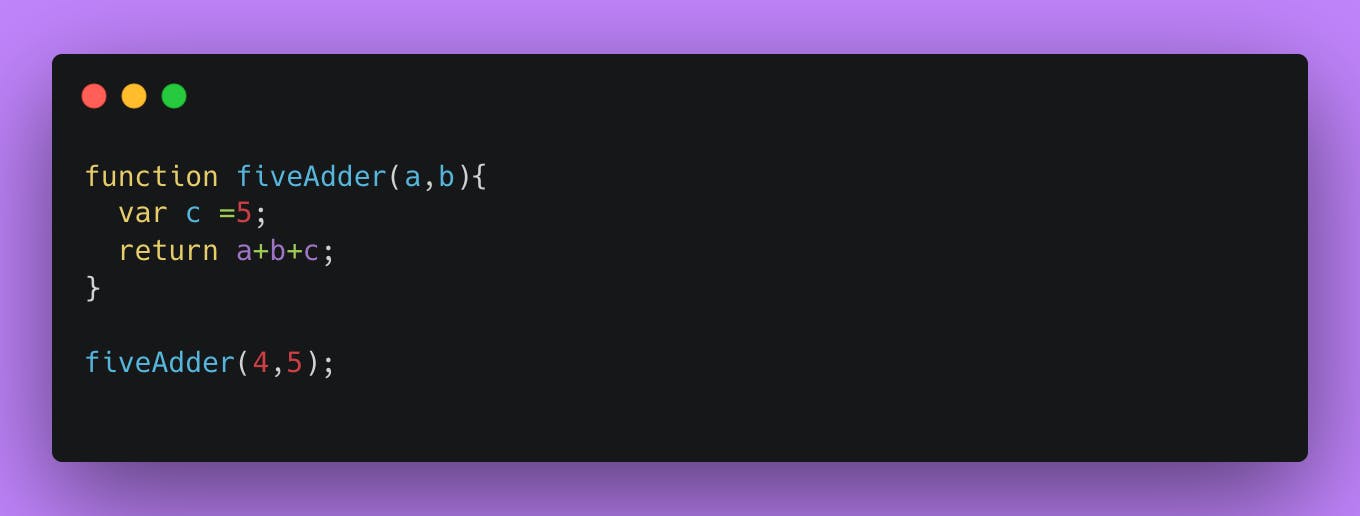
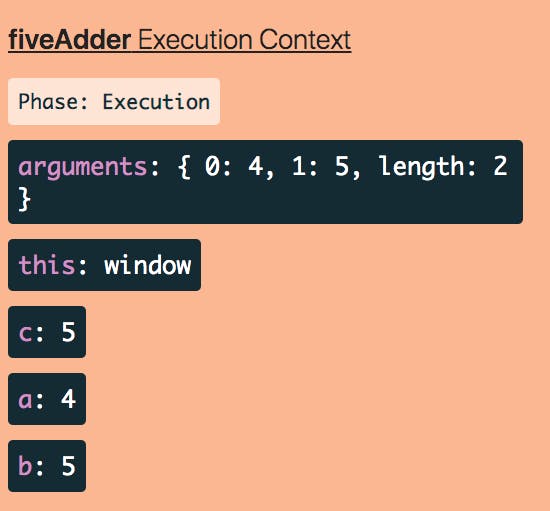
Anytime a function is called, new execution contexts are established. Each function is executed in its own context. The functional execution context differs from the global execution context in that it contains an object named arguments that stores the variables supplied as arguments to the function as well as the number of the arguments.


Phases in execution context
There are two phases in execution context
- Creation phase
- Execution phase
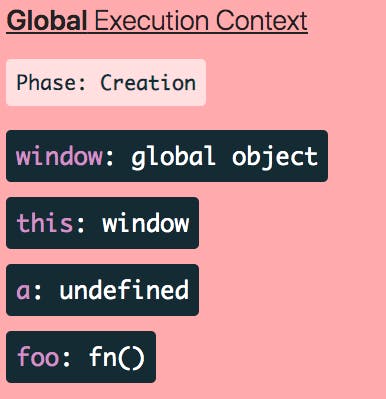
Creation phase
In this phase, the variables are given a default value of undefined and the function definitions are stored in the memory
The process of assigning variables a default value of undefined during creation phase is called hoisting.


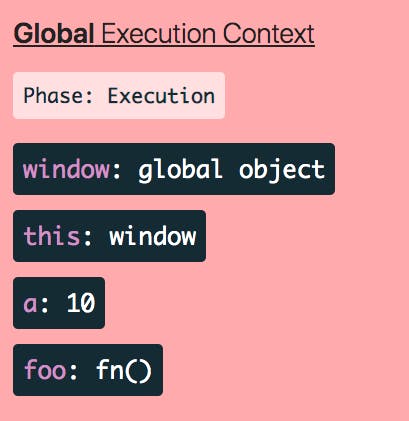
Execution phase
Following the creation phase, the javascript engine executes the code line by line, assigning values to variables that already exist in memory.

An execution context is added to the top of the call stack whenever it is created. After going through the creation and execution phases, the execution context is removed from the call stack.
Scopes

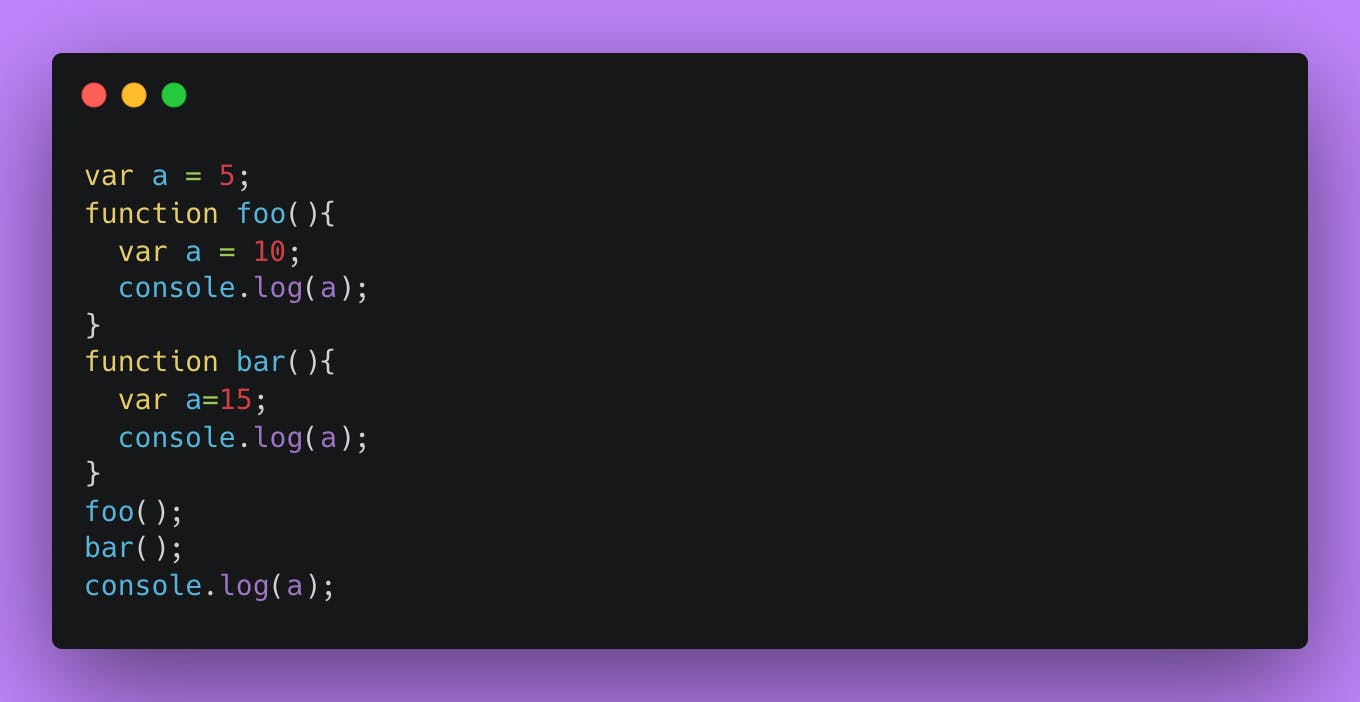
There are two function execution contexts and a global execution context in the code sample above. All of them share the same variable namespace a. However, the value of a variable will be determined during execution by looking at the current execution context.
What if the javascript engine could not find the variable local to a function execution context? So , the javascript engine begins to search for the variable in nearest parent's execution context and it continues looking up for the variable until it reaches the Global execution context.
The JavaScript engine's process of looking into each parent Execution Context one by one to see whether a variable does exist or not in the local Execution Context is called Scope Chain
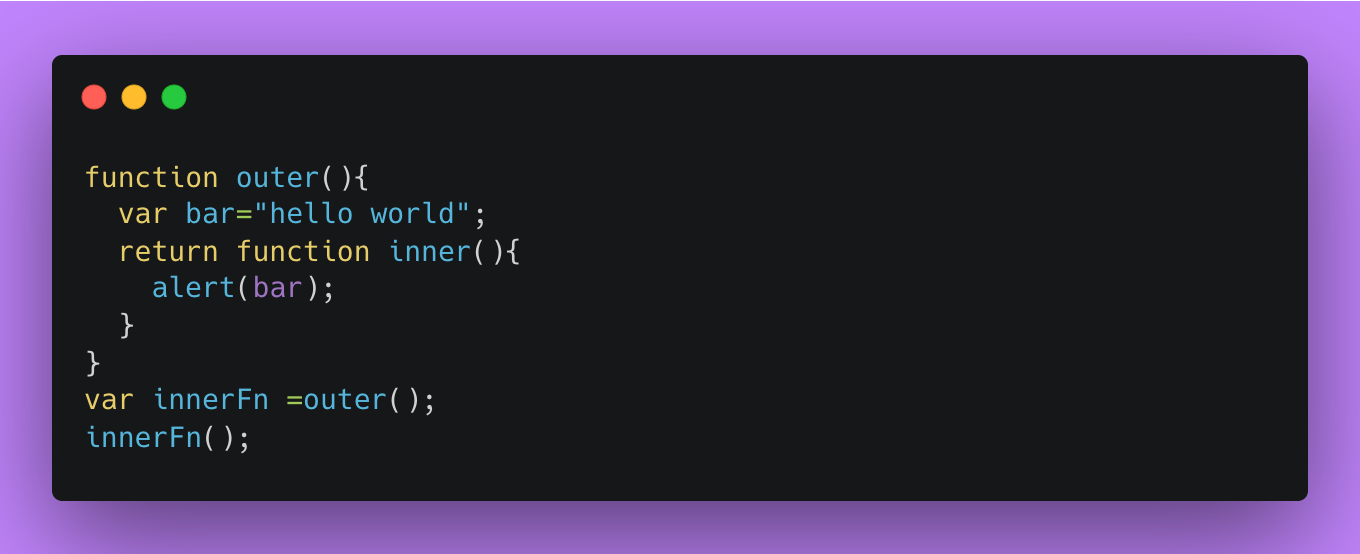
Closures
A variable that is local to a function is not accessible when the function's execution context is removed from the call stack, as we all know.But there's an exception to this case.

If you have a function that is nested within another function. Even after the parent function's Execution Context has been removed from the Execution Stack, the child function will still have access to the outer function's scope. As MDN docs states ,
A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment)
Summary
- The execution context is created when a code is executed initially also during function invocation
- There are two phases to an execution context: creation and execution.
- During creation phase, variables are assigned default value of undefined and function declarations are stored in memory , this is called hoisting.
- During execution phase , the variables are assigned values.
- When a variable is not present in current execution context , the javascript engine searches in the nearest parent execution context and this lookup can continue till it reaches global execution context. This process of lookup is called Scope Chain.
- A nested function can access the variable of outer function even when outer function's execution context is removed from stack. This is referred to as closures.